
New lanes have emerged in the path of content strategy. Which was once largely defined in terms of role and discipline has now opened a whole new world of opportunities and one of the most important and fastest-growing of those is the role of UX writer.
An integral part of the design teams at companies like Facebook, Google, etc. are UX writers that create any text you see or hear in a user interface. Whenever you see a user and computer coming together to get something done, that’s where UX writing plays a role.
The main job of a UX writer is to help users understand the Why and the How at each step of a task to make it simple and uncomplicated.
What does a UX writer do?
UX writers, also known as microcopy writers write the text that users see as they are navigating their way through apps, websites, software, etc. They provide the content for error messages, pull-down menu content, on-screen help text, and more. In some companies, this is an entirely different position from web copywriting while in others it’s the one and the same.
UX writers make things clear and intuitive for the users. They also have to communicate effectively while also keeping branding in mind.
Principles of good UX writing
Writing for user interfaces is a bit like writing poetry, every word must have a purpose, every sentence must be essential, meaning matters and timing is the most important. But the principles of UX writing extend beyond that.
Setting expectations
Users need to know what a product can do for them and how to do it. They need instructions as well as reassurance. The product must satisfy them with a clear, concise, and delightful copy.
Competitive analysis
A UX writer should know what the competitor is offering the users and how they talk about it. Ideally, your unique writing will portray everything about your product which is the most important benefit your product offers to users that they won’t be able to find somewhere else.
Answer users’ questions even before they ask them
It must answer their questions and guide them through everything. This is the core of UX writing which is not easy to capture in a single screen. The conversation runs through the entire user experience.
Thoroughly researched
To write about any product, a UX writer first needs to know what that product offers the users and how does it make their lives better, which is different than “how it works”.
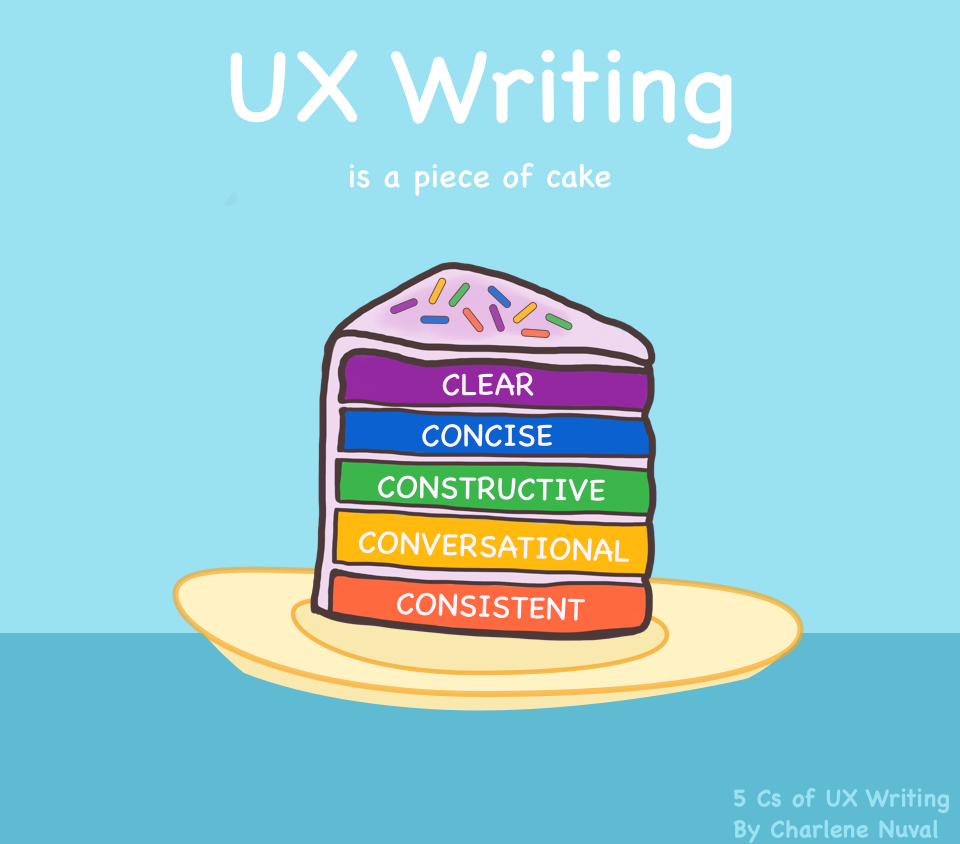
5C’s of UX Writing

Clear- Clarity banishes confusion
Concise- Scanning is the new reading
Constructive- Eyes on the prize
Conversational- System error doesn’t compute
Consistent- Written with one hand
Examples of great UX writing
Any UX writing that works will be a result of exhaustive testing and customer-centered design. The things that look ineffective out of context might be the right thing for users. That being said, there are organizations that show us the importance of how a well-placed copy within interaction design can showcase the brand and make things easy for users.
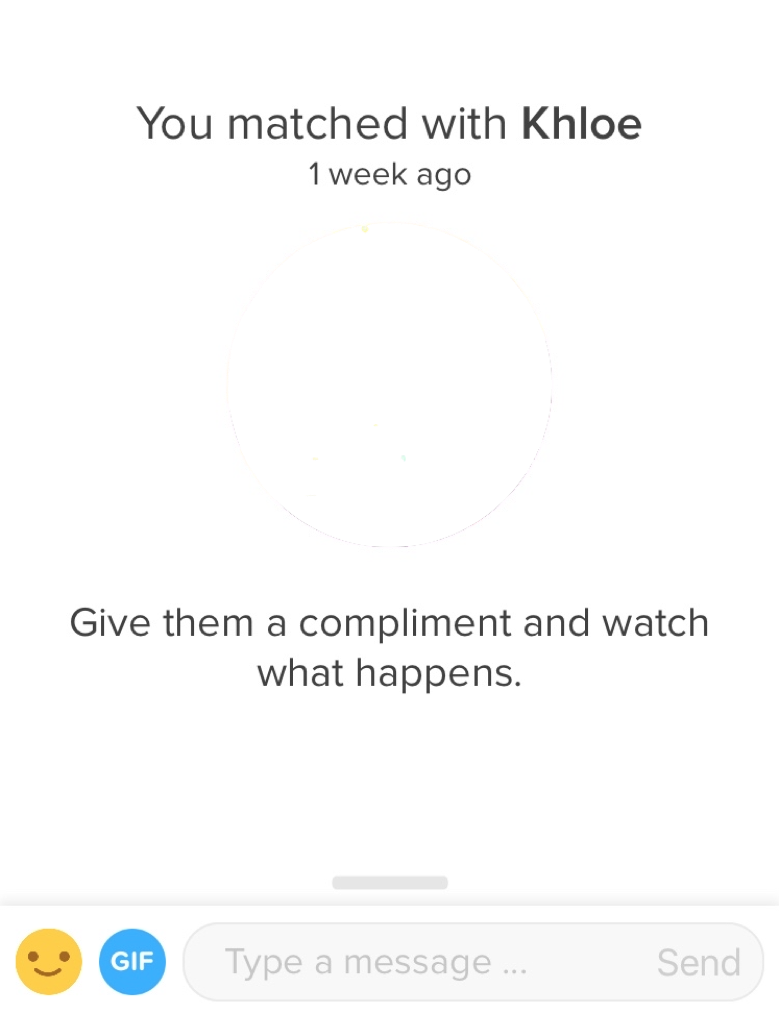
1. Tinder

Tinder provides a very good example of how UX writers can help to boost engagement within the app itself rather than always giving instructions. Tinder’s UX writers provide support for users to take part in the activity of messaging by themselves.
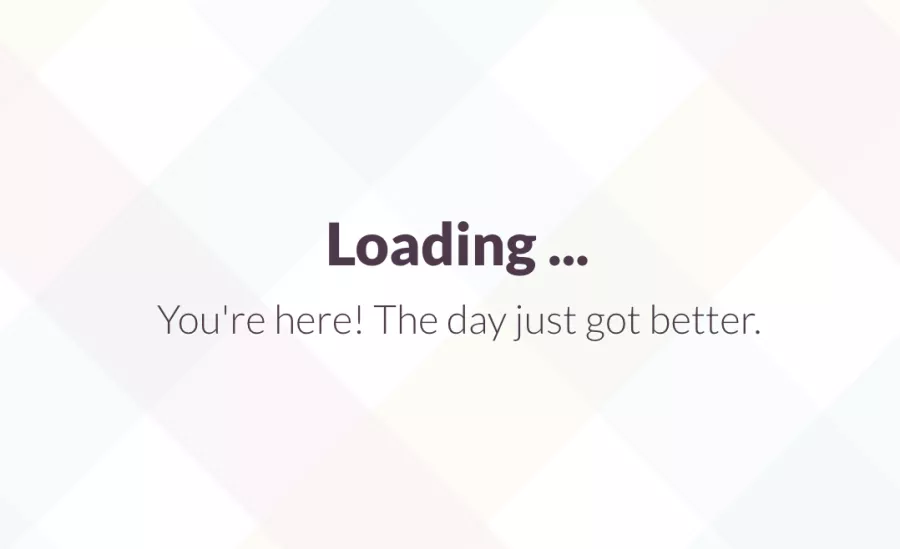
2. Slack

One more good example of how good UX writing is when implemented in design is Slack’s UX method of not letting ‘delight’ get in the way of telling the user what’s going on. Here. the headline ‘Loading’ provides the right information but then offers something more extra below it to inject personality.
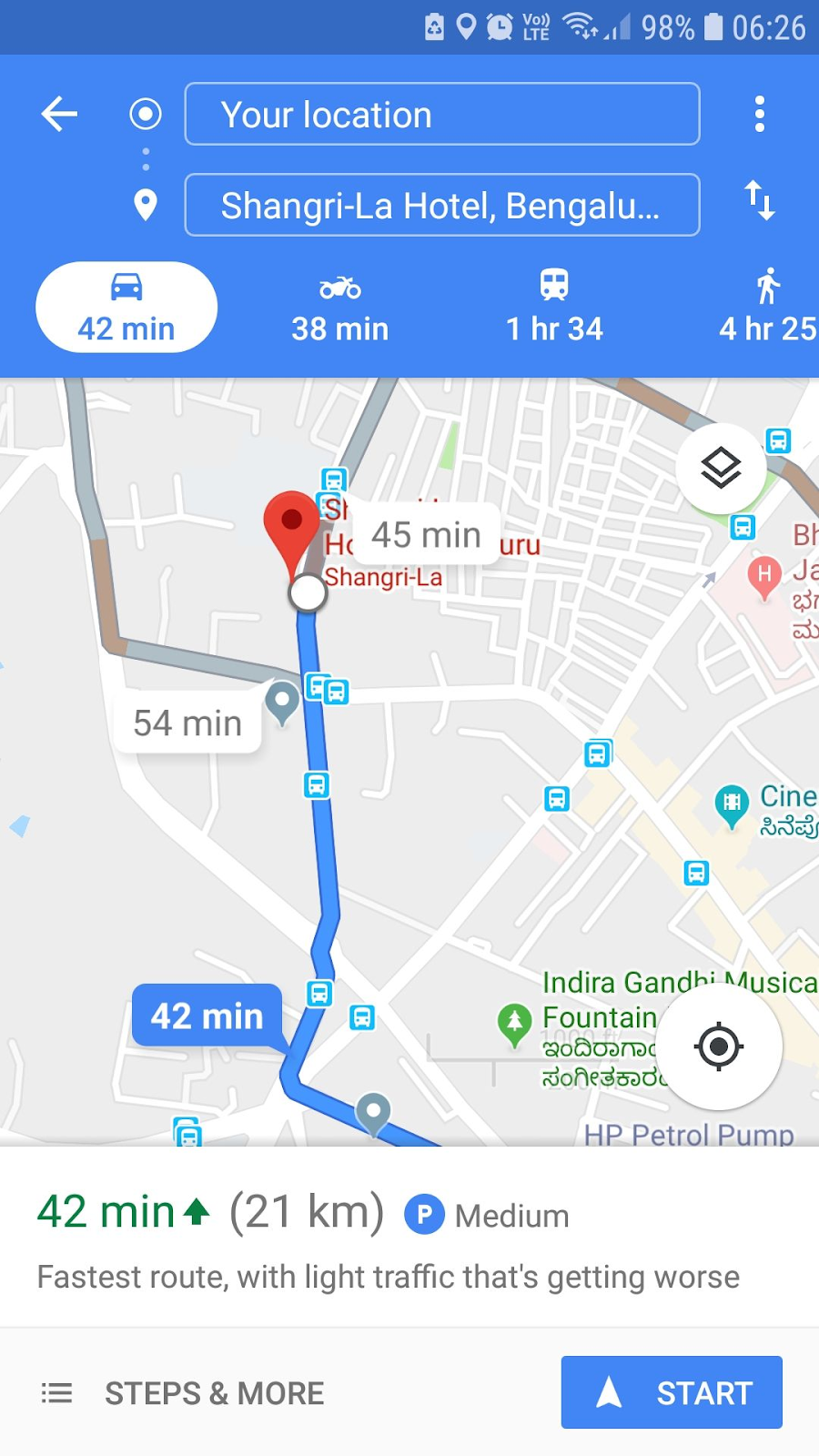
3. Google Maps

Creating traffic-based apps could be chaotic, so Google’s UX writing job involves leaving no room for confusion by giving information in a clear and succinct way.
4. Mailchimp

The most important of all is the simplicity of interaction design. And Mailchimp is known for that exactly. It says what the user should do and what they should expect next in the simplest way possible.
Getting started
Those who already have experience in writing or software design are already ahead of the game. Websites that are easy to access or apps that users adapt to quickly are usually that way because they offer great UX. UX writers can learn by looking at the ways in which written content contributes to that experience.
Comments
Post a Comment